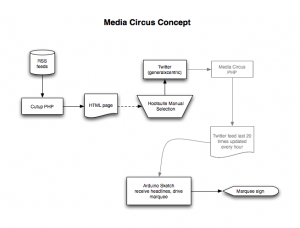
Media Circus is a scrolling marquee that displays amusing headline news mashups.
Although this project is not quite finished, it’s at a point where I can show it: what’s missing is the ability of the unit to automatically update the headlines (once every hour). Currently, this appliance needs to be manually updated.
Cutup
Media Circus is composed of several modules, starting with “Cutup”, a mashup generator which is a php script that retrieves rss headlines from two Canadian news services, recombines them and displays 20 of them in HTML format. This isn’t by any means a new concept: it’s actually an old dadaist party game. William Burroughs used cutups in his writing. Visit Publicassemblage, runme.org, and Cut-up Machine for more online examples of this technique.
From this list, a human operator chooses one or two and makes minor edits to prepare them for inclusion in the unit. For the time being, I’m the ‘human operator’, and my choices are regularly uploaded to the ‘generalxcentric’ Twitter feed. I use Hootsuite to schedule the tweets throughout the day.
I’ll be building Cutups for the USA and the UK, and in the more distant future, provide a Media Circus mobile app that will enable users to generate their own news headline mashups!
The Hardware
The marquee runs on an Arduino Duemilanove (ATMEGA328 microcontroller). Power is supplied by an LM317T adjustable voltage regulator configured to output 5v. The regulator delivers up to 1.5 amps current, more than enough to drive the four SURE 0832 displays, but you must attach a heatsink—the regulator gets very hot.
I specify the ATMEGA328 because it has 2k of internal SRAM memory, and in the case of this application, it’s important. This microprocessor has three types of random access memory:
- 32k Flash memory, of which about 2k is used by the Arduino bootloader.
- 2k SRAM (Static ram), which is used to hold variables created by the program at runtime
- 1k EEPROM memory, available using the PROGMEM function
The Flash memory is the same technology used in USB thumb drives. It is relatively slow to write to and reasonably fast to read from. It’s non-volatile, which means that it doesn’t lose data if power is removed. The 2k SRAM (Static Random Access Memory) is used for temporary storage of variables. It’s fast with both reading and writing, but it’s volatile. The EEPROM (Electrically-erasable Programmable Read-Only Memory) is also volatile, and it is very slow to write to, and fast to read from. The Arduino IDE does not have a function to make use of this memory. If you need it, you have to load the avr/prgmspace.h library and invoke PROGMEM.
For the purposes of this application, I quickly ran into the 2k SRAM limit, for two reasons:
- Each headline uses about 70 characters, which means that if I want ten headlines, I need to reserve 700 bytes (30%) of my available 2000 bytes of SRAM. That’s just to create the variables. Then my program had to concatenate the headlines into a long string of characters to be displayed by the marquee sign. That’s about ¾ of my available SRAM. I solved the problem by moving the individual headlines directly into EEPROM space at program startup, freeing-up 700 bytes.
- What actually drives the marquee is Gaurav Marek’s brilliant HT1632 library for Arduino. Along with this library comes a 5×4 font file. As you may have guessed from the name of the font file, each letter uses a rectangle of maximum 4 pixels across and 5 pixels down. However, the SURE 0832 display has a height of 8 pixels, so I redesigned the font for larger letters. The disadvantage to the new font file is size: my new font uses about 20% more space in SRAM than the original.
These SRAM space challenges were surmounted in time by moving the individual headlines into PROGMEM, and limiting the number of headlines displayed to seven.
However the SRAM requirements were not settled, because my plan was to attach an Ethernet Shield to the Arduino. The shield has its own library (conveniently included in the Arduino IDE), which requires more SRAM. But when I attached the shield, the unit failed to run. I tried reducing the headlines to one that simply read “help” but the marquee remained blank. There’s probably some interaction between the HT1632 library and the ethernet library, but I’m not competent or patient enough to try to resolve that issue.
I had another Ethernet shield, this one from Nuelectronics. This shield uses a different chip and has different libraries, and is altogether a more challenging device to integrate into an Arduino sketch. Although the shield does work with the marquee sketch, I was unable to adapt the library examples to my uses. That will have to wait for later.
SURE 0832 Display
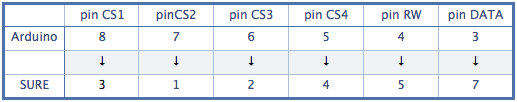
 The 0832 comes with ribbon cables and dip switches, prepared to be linked to three other modules. It’s a fairly simple matter to connect one module to the next and at the left end of the array, this is where you connect the Arduino. This is the pinout chart for my system, which uses Guarav Maurek’s HT1632 library. It permits easy individual pin assignments—a very useful utility, since Ethernet shields often use particular pins that can’t easily be changed. The pins on the SURE modules are labeled clearly on the back of each board.
The 0832 comes with ribbon cables and dip switches, prepared to be linked to three other modules. It’s a fairly simple matter to connect one module to the next and at the left end of the array, this is where you connect the Arduino. This is the pinout chart for my system, which uses Guarav Maurek’s HT1632 library. It permits easy individual pin assignments—a very useful utility, since Ethernet shields often use particular pins that can’t easily be changed. The pins on the SURE modules are labeled clearly on the back of each board.
Source Files
Click here for a ZIP archive of the Media Circus Arduino sketch and modified ‘font_5x4.h’ file for larger dot matrix type.
Update September 4, 2011
You can view more photos from this project at General Eccentric.
Update April 19, 2013
The General Eccentric Book and updated final code and drawings are available here.
Media Circus by Michael B LeBlanc is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 2.5 Canada License.
Contact the writer for permissions beyond the scope of this license.